Create Shoppable image
for your website
for your website
Getting Started with interactive-img
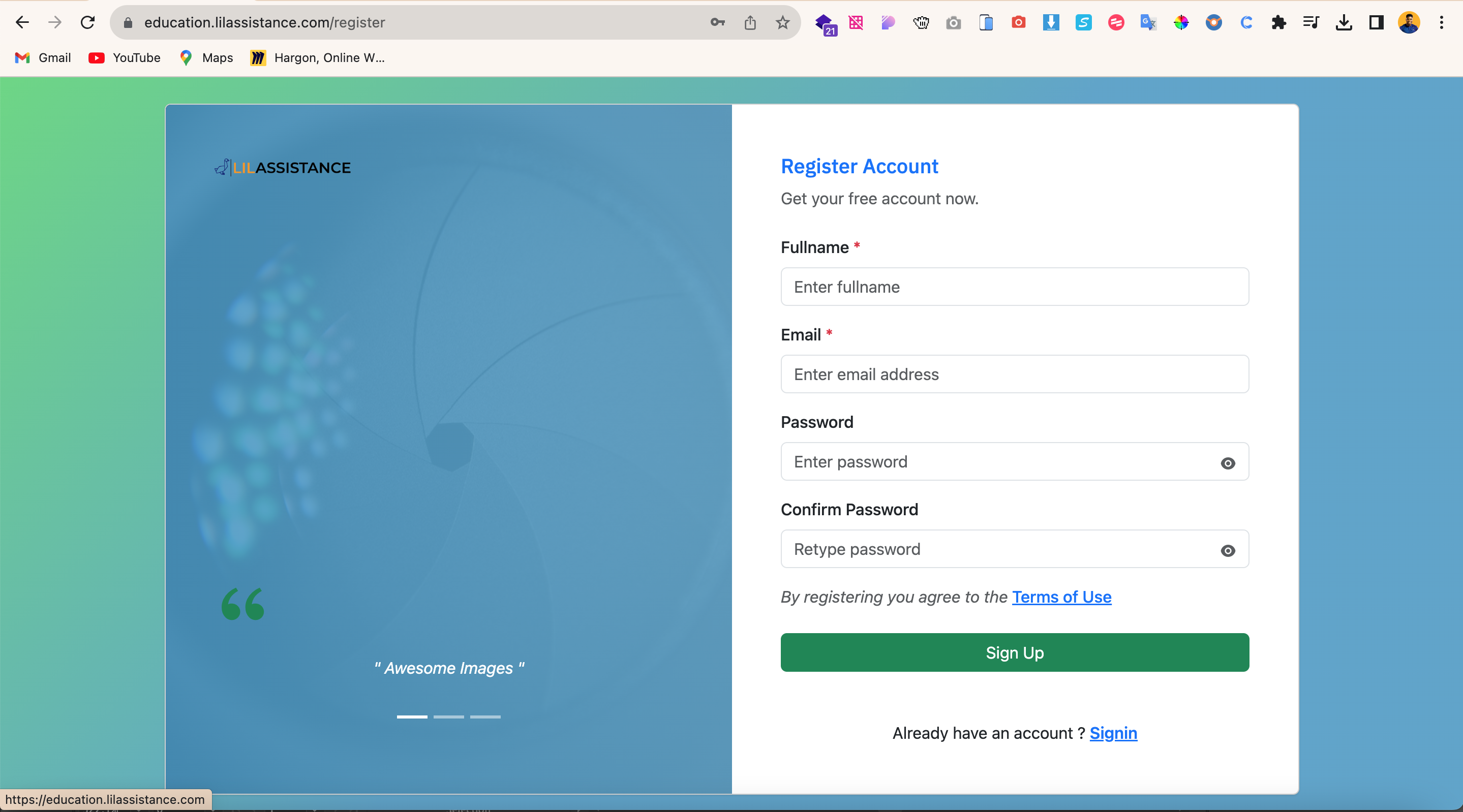
Begin by signing up at Interactive-Img.com. Once registered, upload your product images. Our intuitive platform allows for the easy addition of clickable hotspots to these images, linking directly to the product pages for customer convenience.
Crafting and Embedding Your Image Code
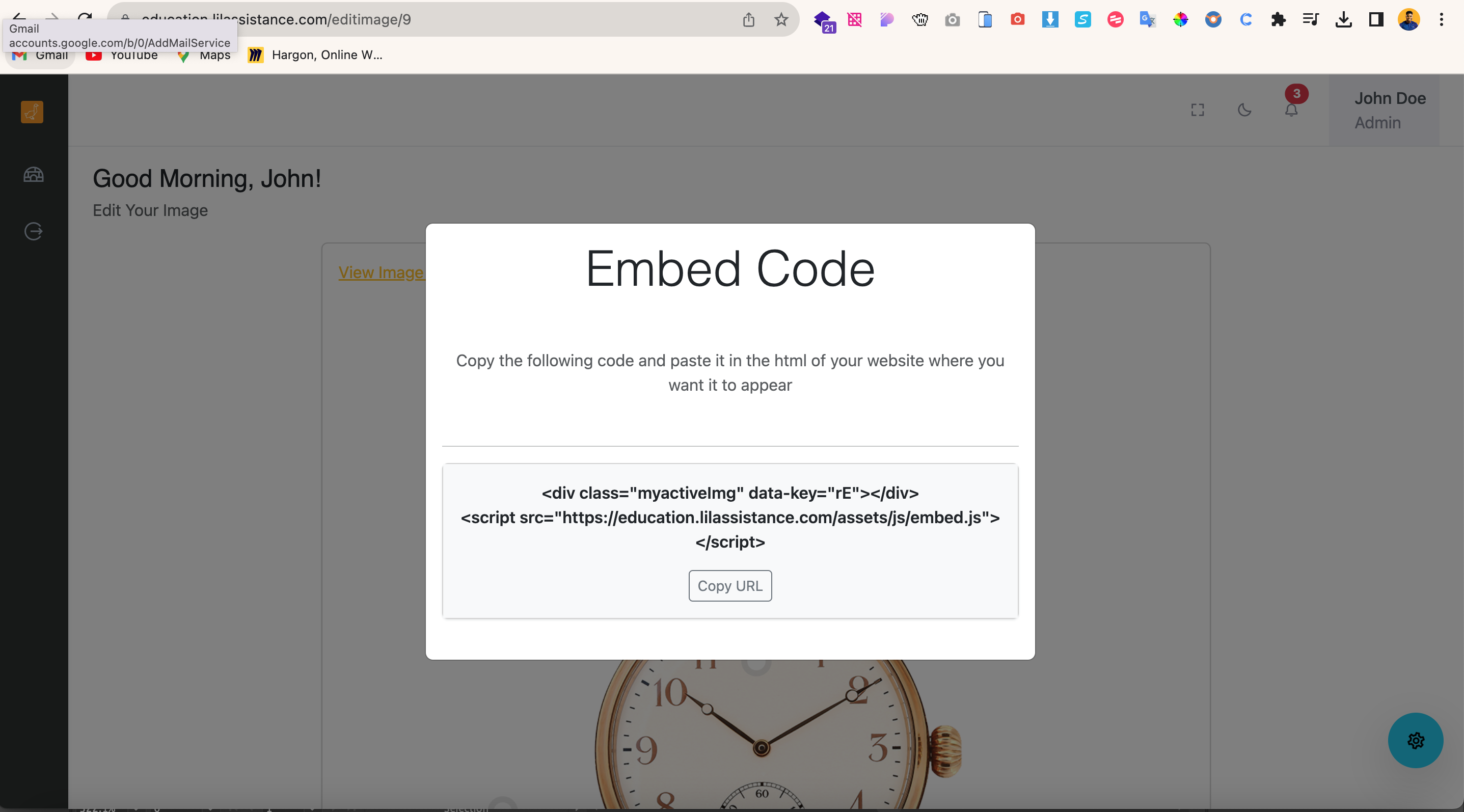
After arranging hotspots on your desired products, preview your image with the “view image” feature. Satisfied? Use the “embed image” option to get the embed code. This code can be added to your online store’s admin panel.
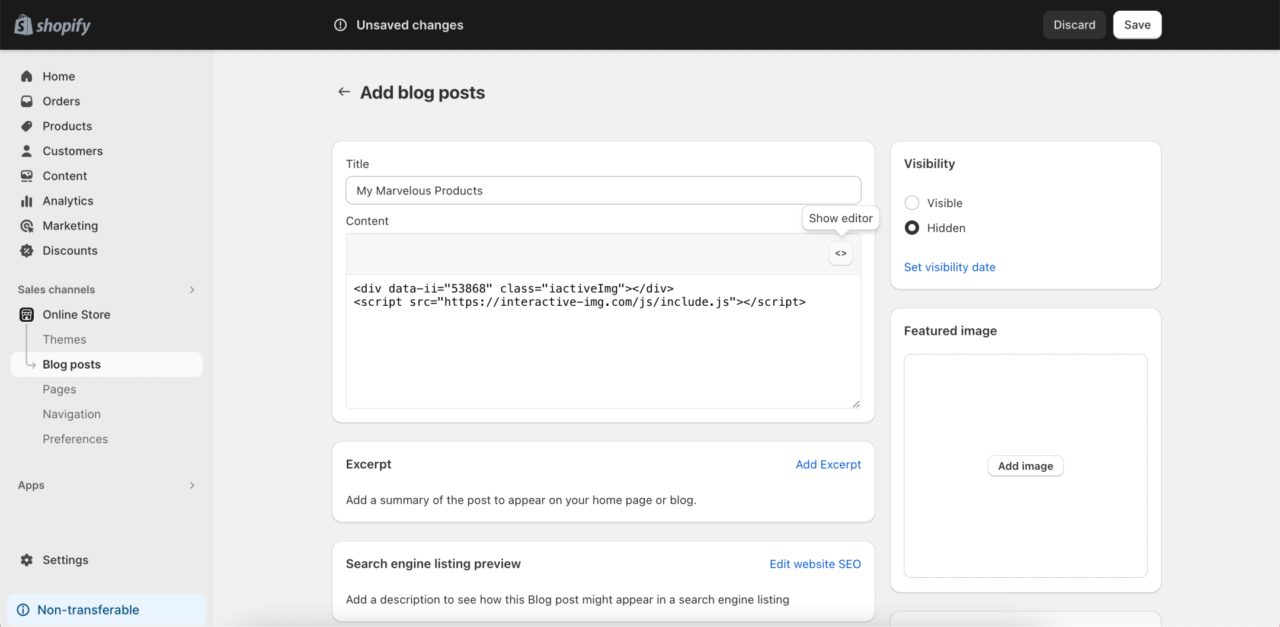
Implementing on E-Commerce Platforms
This guide uses Shopify as an example, but the process is similar for any HTML-compatible e-commerce platform. Just insert the embed code on the desired page. For Shopify users, switch to the HTML view to ensure proper embedding.
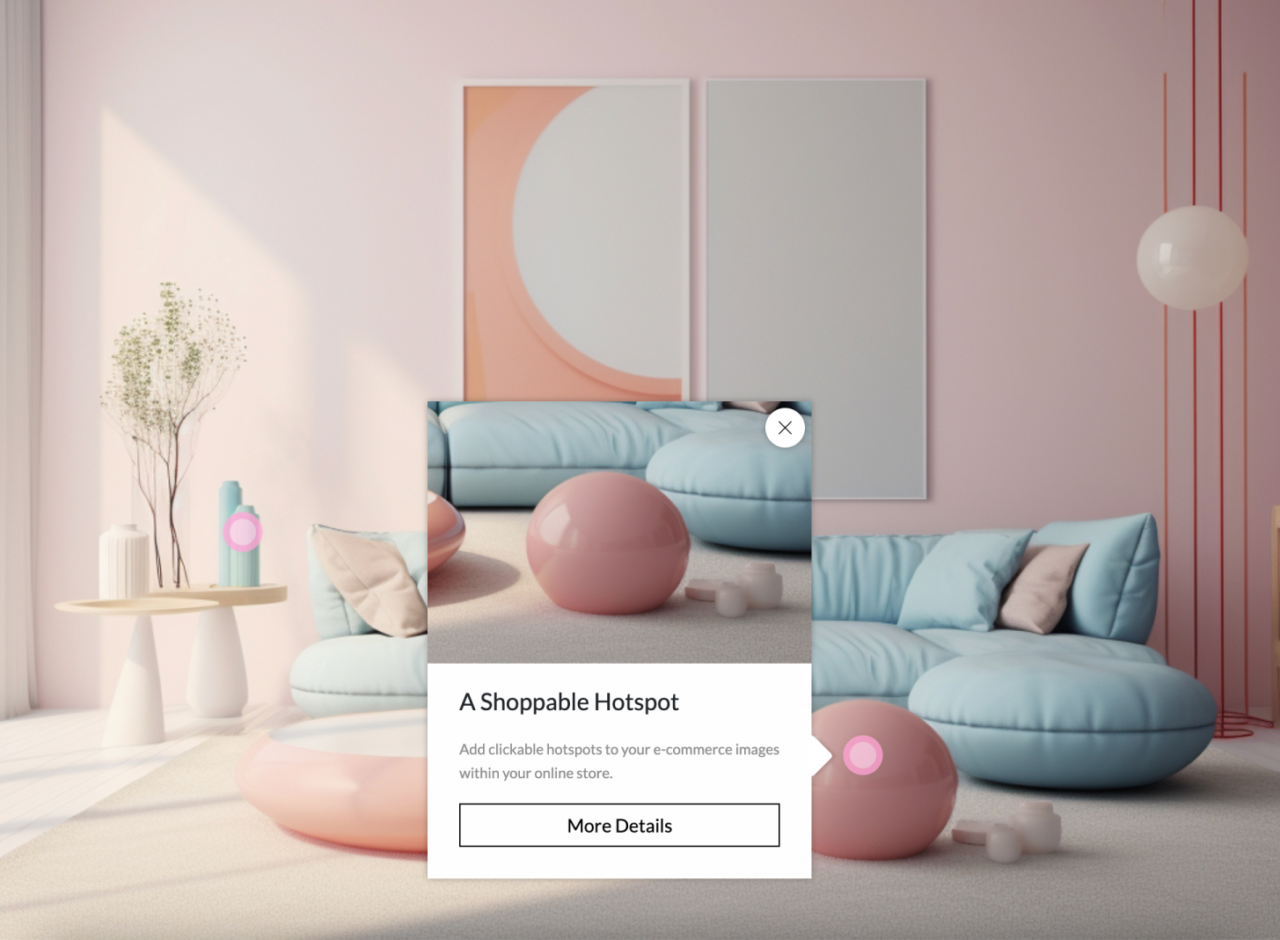
Visualizing the Impact
These interactive images enhance the shopping experience by making it more engaging and intuitive.
Advantages of Clickable Hotspot Images
- Enhanced Shopping Experience: These images make browsing and purchasing seamless, keeping customers on the same page.
- Higher Conversion Rates: Simplifying the path to purchase can lead to more sales.
- Better Engagement: This interactive feature can increase the time spent on your site, benefiting SEO and potentially leading to more conversions.
Final Thoughts
Clickable hotspot images are a powerful tool in digital marketing, offering a new layer of interaction and sales potential. They are versatile and can be utilized by online stores, bloggers, and social media influencers to enhance the user experience and drive sales. Embrace this opportunity to transform your images from mere visuals to interactive, shoppable elements.